Typography plays a pivotal role in creating a visually appealing and user-friendly experience. Just like fashion or interior design, web design experiences trends and shifts, and typography is no exception. In this article, we’ll explore the typography trends that are shaping the digital landscape in 2023 and beyond. Whether you’re a web designer or just someone interested in the aesthetics of the web, this guide will provide you with valuable insights into the world of web typography.
1. Minimalist Typography
Minimalism has been a prevailing trend in web design for several years now, and it extends to typography. Minimalist typography emphasizes simplicity, readability, and clean lines. Sans-serif fonts like Helvetica Neue and Arial are popular choices. They offer a clean and modern look that fits well with minimalist web designs.
Example: Apple’s website is a prime example of minimalism in typography. They use a simple, sans-serif font that enhances readability and keeps the focus on the content.
2. Variable Fonts
Variable fonts have gained immense popularity in recent years due to their flexibility. They allow web designers to control a font’s weight, width, slant, and more, all within a single font file. This means that you can create responsive and adaptive typography that suits various screen sizes and resolutions.
Example: Check out the «Recursive» variable font by Google Fonts. It demonstrates the ability to change weight and width smoothly, making it versatile for different design needs.
3. Oversized Typography
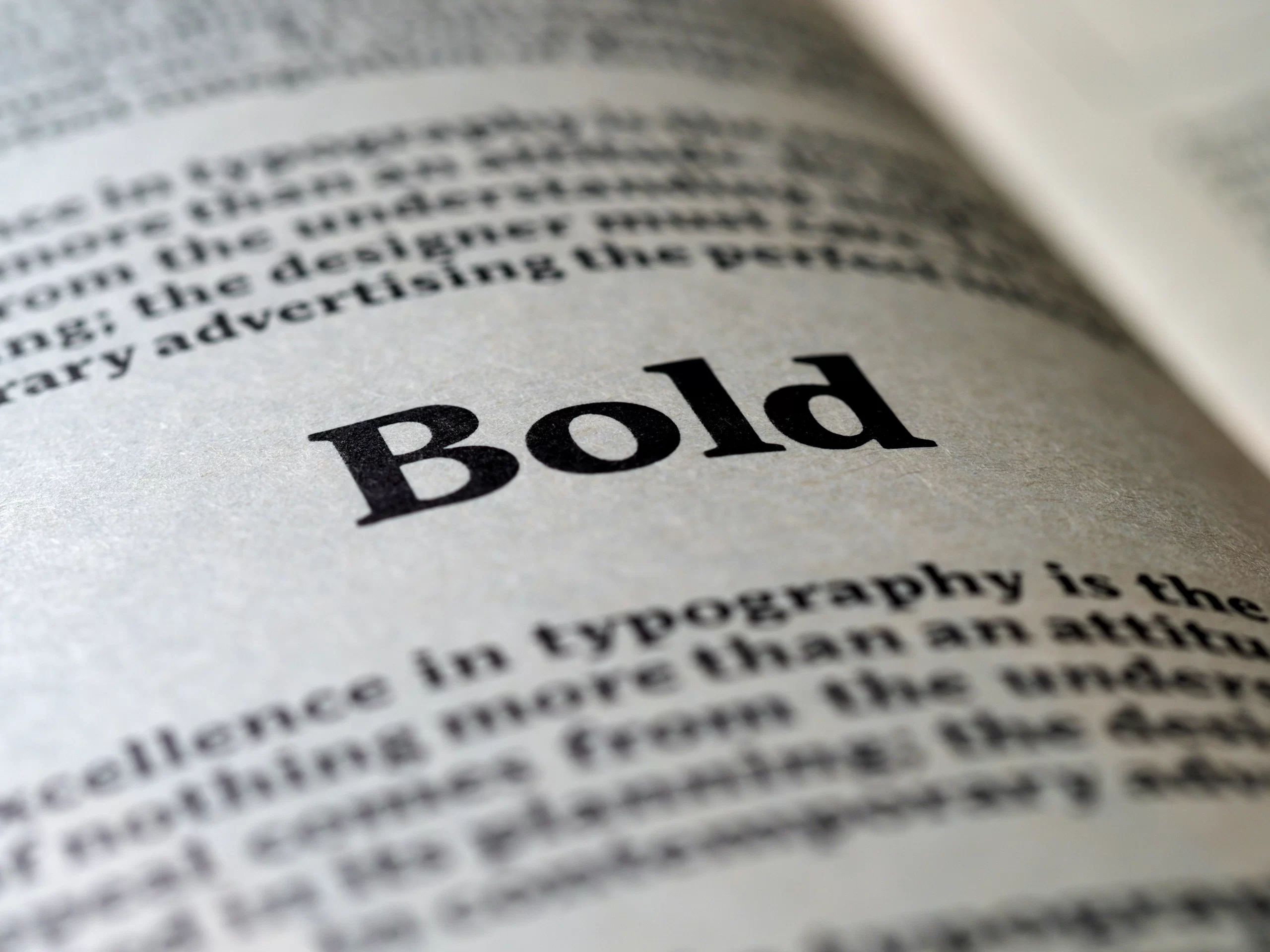
Bigger is better when it comes to typography in web design. Oversized typography is an attention-grabbing trend that can create a bold and memorable impact. Large fonts are often used in hero sections, banners, or as part of a central message on a webpage.
Example: The website for SpaceX effectively utilizes oversized typography to emphasize its mission and inspire awe in visitors.
4. Mixing Serif and Sans-Serif Fonts
A balanced combination of serif and sans-serif fonts can create a harmonious contrast that adds depth and character to web design. This trend allows you to use the elegance of serif fonts for headings and the clarity of sans-serif fonts for body text.
Example: Medium, the popular blogging platform, combines serif and sans-serif fonts effectively to enhance readability while maintaining a stylish design.

5. Geometric Fonts
Geometric fonts feature precise, geometric shapes and clean lines. They align perfectly with the modern, minimalist trend in web design. These fonts can be used for both headings and body text, adding a sense of order and structure to your content.
Example: The «Aileron» font is a geometric font that can be used to add a modern touch to web design. Its sleek, angular design is eye-catching and crisp.
6. Colorful Typography
Web designers are increasingly using colorful typography to capture attention and create a vibrant user experience. Mixing bold fonts with vibrant hues can make your website more engaging and memorable.
Example: The website for the movie «The Grand Budapest Hotel» creatively uses colorful typography to convey the film’s quirky and playful nature.
7. Custom Fonts
While system fonts are still widely used, custom fonts are gaining traction. Brands and businesses are investing in exclusive typefaces to create a unique identity. Custom fonts can be designed to align perfectly with a brand’s values and messaging.
Example: Coca-Cola has its custom font, «TCCC Unity.» This unique font is an essential part of their branding and is instantly recognizable.

8. Variable Line Height
Adjusting the line height (leading) between lines of text can improve readability and overall aesthetics. Variable line height allows designers to fine-tune the spacing to achieve a more balanced and pleasing appearance.
Example: The New York Times website employs variable line height effectively to ensure readability while maintaining an elegant and professional look.
Conclusion
Web design trends are continually evolving, and typography plays a crucial role in shaping the digital landscape. Whether you prefer minimalist, colorful, or 3D typography, staying updated with the latest trends can help you create visually appealing and user-friendly websites. As you explore these typography trends, remember to balance aesthetics with readability to ensure your web design effectively conveys its message. By keeping up with the latest typography trends, you can ensure that your web designs remain fresh, engaging, and aligned with current industry standards.
Keep in mind that trends come and go, so it’s essential to choose the typography that best suits your content and your audience. Experiment, stay creative, and most importantly, ensure that your typography enhances the overall user experience.